Facebookアプリ入門-アカウントの登録と動作確認-
Facebookアプリってどうよ?
Facebookアプリってどうやって作るんだろうなぁと思ったのでやってみました。
アカウントの登録から
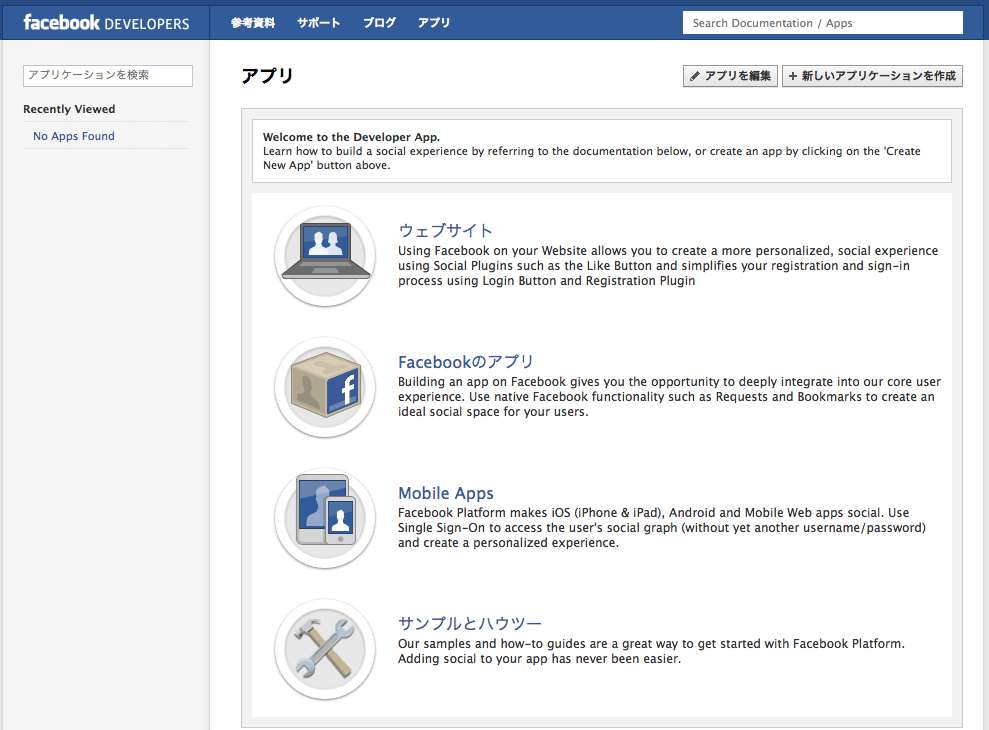
まずはお決まりのユーザ登録です。Facebook Developersページを訪問します。
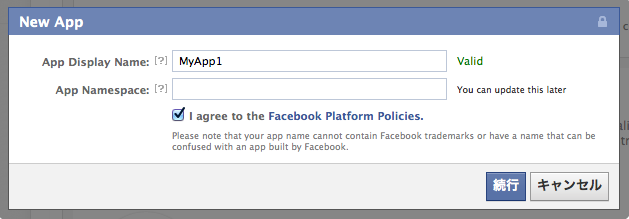
アプリの新規作成を選択
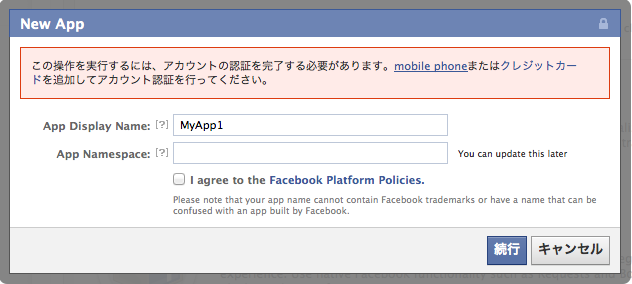
入力を進めると個人確認が未だだと怒られます。
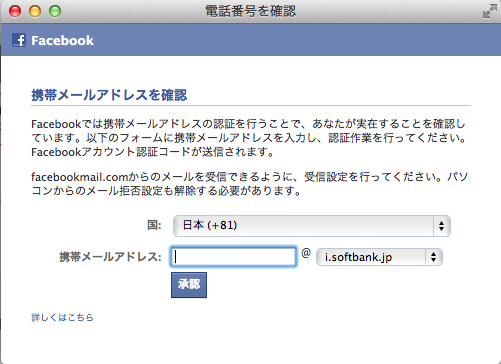
携帯電話アドレスで個人確認しました。ここらへんはソーシャルゲームと同じ手順ですね。
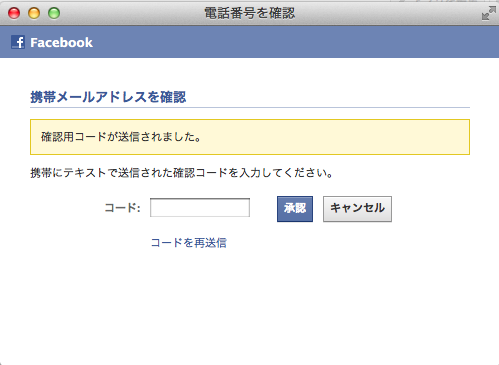
携帯電話に確認コードが来ますので入力すれば完了です。
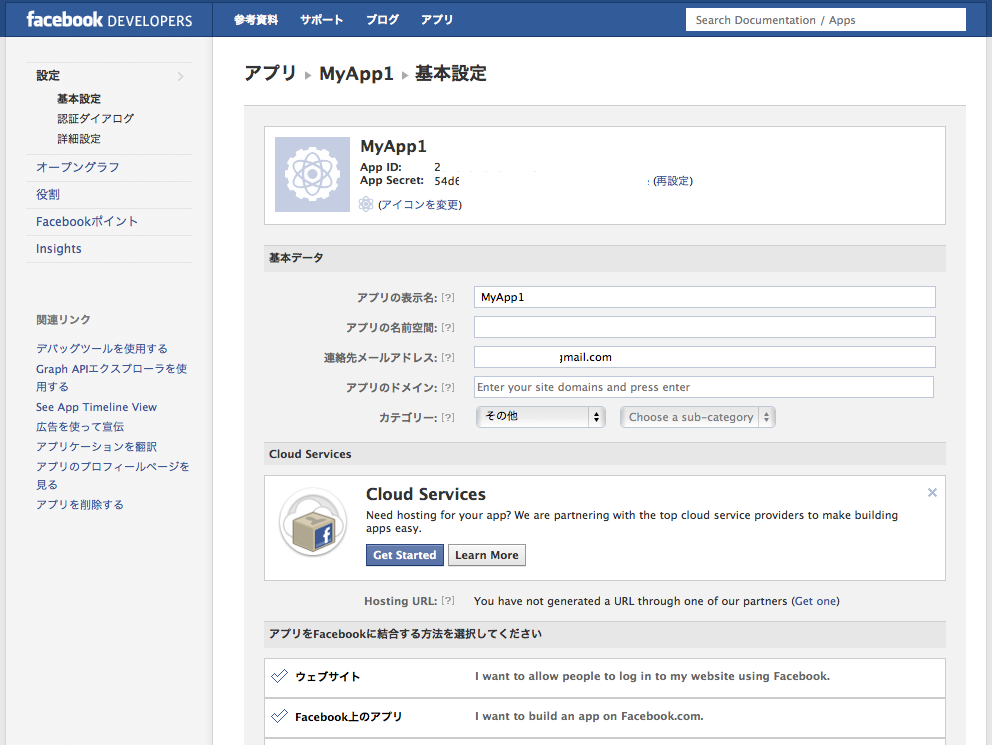
アプリの設定ができるようになりました!
Webサイト向けのFacebookアプリを作る準備
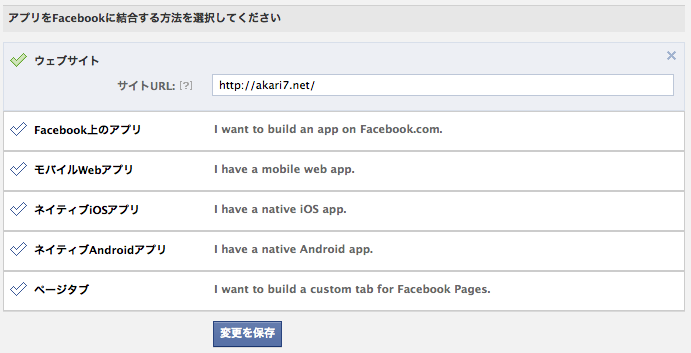
Facebookアプリには、Webサイト向け、Facebook内向け、スマホ向けなどがあります。今回はWebサイト向けに作ってみたいと思います。まずは基本設定画面でどこにFacebookアプリを置くかチェックします。さらに、どのURLでアプリを表示するか書きます。今回は、http://akari7.netで表示するようにしました。
Webアプリ版のFacebookアプリは、HTMLとJavaScriptで作りますので、Amazon EC2のマイクロインスタンスを起動して、ElasticIPで固定IPを付与し、Route 53でドメインとIPを関連づけました。だいぶ説明を省略していますね。。
「いいね」を表示してみる
それでは早速以下のHTMLをコピペして動作確認してみます。ポイントは、iframeのURLで書いているアドレス部分です。各運用されているドメインに合わせてください。
<html>
<head>
<title>My Great Web page</title>
</head>
<body>
<iframe src="https://www.facebook.com/plugins/like.php?href=http://akari7.net"
scrolling="no" frameborder="0"
style="border:none; width:450px; height:80px"></iframe>
</body>
</html>
Facebookにログインしていない状態でブラウザから表示すると以下のようになります。
ログインしている場合は以下のように表示されます。
ログインした状態で「いいね」ボタンを押してみます。
ログインしてない人には以下のように見えます。
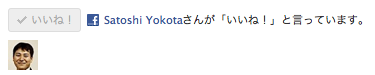
「いいね」した人のウォールを見てみましょう。表示されていますね。
まとめ
とても簡単にFacebookアプリを始めることができました。何も考えずにほぼコピペということで達成感も何もないですが、明日から「Facebookアプリのデベロッパーです」と鼻高々に言いふらそうと思います。